Lies in den Artikel rein und unten bekommst Du ein unschlagbares Angebot!
Wer einen Webshop betreibt, kennt sich mindestens mit den Webseiten des einen oder anderen Paketdienstes aus. Dabei gibt es beim Erstellen von Versandetiketten für Pakete verschiedene Stufen der Automatisierung. Wir wollen zur Stufe der höchsten Automatisierung gelangen und unsere Daten für den Versand direkt an den Webservice eines Anbieters, in diesem Fall DHL, weiterleiten und die erstellten Versandetiketten in druckbarer Form herunterladen. Dazu erfahren Sie in diesem Artikel, wie Sie einen Webservice mithilfe des Tools SoapUI testen.
Von der Handarbeit zur Vollautomatisierung
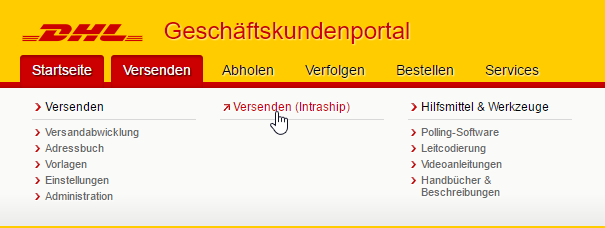
Wer es nicht so mit dem Internet hat, holt sich ein paar Paketscheine von der Post, füllt diese händisch mit den Adressen der Empfänger aus und sendet die Pakete dann ab. Bei kleinen Mengen mag das ein sinnvoller Ansatz sein. Wer hingegen gleich ein paar Lieferungen pro Tag verschickt, gibt die Daten vielleicht direkt in die Eingabemaske der Webseite dhl.de ein. Hier können Sie alle relevanten Daten angeben – von der Paketgröße über das Gewicht bis hin zu den Absender- und Empfängerdaten. Wer regelmäßig Pakte versendet, möchte aber vielleicht noch etwas Geld sparen und nutzt den Geschäftskundentarif statt den für Privatkunden. Dann ist www.dhl-geschaeftskundenportal.de die richtige Adresse. Hier benötigen Sie allerdings ein Kundenkonto – auf die Schnelle ein Paket verschicken und per Paypal bezahlen können Sie hier nicht. Als registrierter Kunde loggen Sie sich dann auf der Seite ein und können über den Menüpunkt Versenden|Versenden (Intraship) zur Versandschnittstelle wechseln (siehe Bild 1).

Bild 1: Aufruf des Dienstes Intraship
Hinweis: Zum Testen der in späteren Beispielen vorgestellten Zugriffe auf den Webservice von DHL benötigen Sie ein Entwickler-Konto bei DHL. Wie Sie dieses anlegen, erfahren Sie weiter unten.
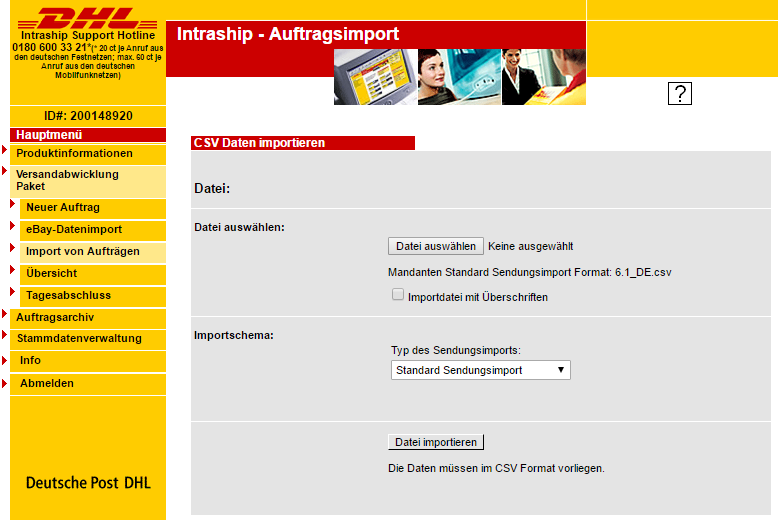
Hier haben Sie dann einige weitere Möglichkeiten. Dazu gehört das Anlegen eines neuen Auftrags, wobei Sie allerdings nur das Gewicht und die Empfängeradresse eintragen müssen – die Absenderadresse für Ihr Kundenkonto wird in den Einstellungen gespeichert und automatisch hinzugefügt. Außerdem können Sie hier einen Import von Aufträgen durchführen, wozu Sie auf den entsprechenden Link klicken (siehe Bild 2).

Bild 2: Versandschnittstelle
Damit landen Sie auf einer Seite, auf der Sie die Datei mit den dafür vorbereiteten Daten auswählen und die enthaltenen Daten einlesen können. Nach dem Import zeigt die Seite die eingelesenen Sendungen in einer Liste an und Sie können diese markieren und ausdrucken oder auch stornieren. Nach dem Ausdrucken öffnet sich ein weiteres Fenster mit einer PDF-Datei, welche die Versandetiketten enthält. Diese drucken Sie nun noch auf entsprechendem Papier aus. Dieses stellt DHL seinen Geschäftskunden kostenlos zur Verfügung (siehe Bild 3).

Bild 3: Auswahl einer Empfängerliste
Nun wollen wir dies alles komplett automatisieren. Das heißt, dass wir gar keinen Internetbrowser mehr öffnen wollen, sondern aus unserer Anwendung heraus einen Webservice aufrufen wollen, dem wir die Absender- und Empfängerdaten und die Angaben zur Sendung übermitteln wollen und der uns die Etiketten dann in der Antwort zur Verfügung stellen soll.
DHL für Entwickler
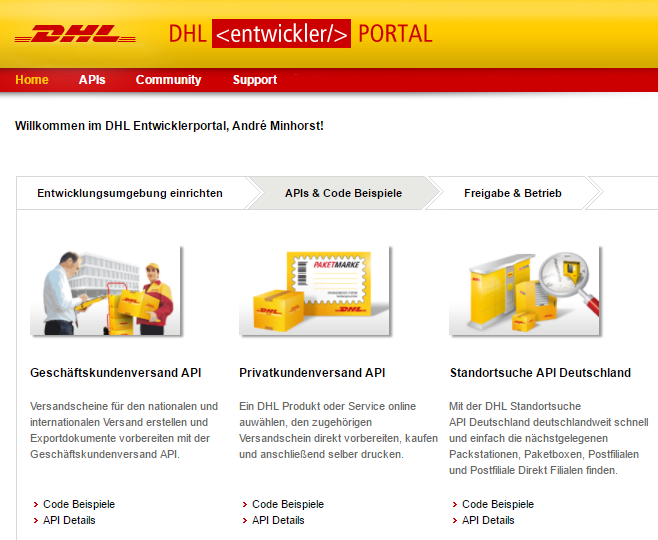
Damit landen wir dann auf der Seite entwickler.dhl.de. Hier können Sie nun unkompliziert ein Entwicklerkonto erstellen – die einzelnen Schritte wollen wir hier nicht darstellen. Nach dem Anlegen des Entwicklerkontos und dem Anmelden im Portal finden Sie eine Auswahl der verfügbaren APIs (siehe Bild 4). Uns interessiert im Moment vor allem die API für den Geschäftskundenversand.

Bild 4: Einige der verfügbaren APIs
Webservice ansehen
Wenn Sie sich in den Informationen zur API für Geschäftskunden umsehen, finden Sie zunächst heraus, wo Sie die WSDL-Datei des Webservices finden, nämlich unter folgendem Link:
https://cig.dhl.de/cig-wsdls/com/dpdhl/wsdl/geschaeftskundenversand-api/2.2/geschaeftskundenversand-api-2.2.wsdl
Was Sie damit alles anstellen können, schauen wir uns mit einem speziellen Tool namens SoapUI an, mit dem Sie den Webservice auch testen können, ohne auch nur eine Zeile Code zu programmieren. Dieses laden Sie von der Seite https://www.soapui.org/ herunter und installieren es. Danach starten Sie SoapUI und klicken auf den Menüeintrag File|Create Empty Project.
Klicken Sie dann mit der rechten Maustaste auf den neuen Eintrag und wählen Sie den Kontextmenü-Eintrag Add WSDL aus (siehe Bild 5).
